How leogistics uses innovative methods to ensure that apps are fit for practical use.
Customer satisfaction is one of the most important success factors. In many companies that deal with software development for industries, this customer satisfaction is equated with the satisfaction of decision-makers. At leogistics, we go one step further and are interested in the satisfaction of the end users – after all, they have to use our software every day. Only if they can also work efficiently with our product do we consider the project a success.
The requirements of the users for a mobile app, for example in the often stressful goods receiving area, focus primarily on being able to document and process the receipt and any problems that may arise as quickly and easily as possible and to register them directly on the spot. Even if the process sounds simple at first, there are many hidden pitfalls that need to be considered.
In the specific application example within the scope of a customer project, the biggest challenge was that the delivery can be carried out both with and without an interlock. This means that the different goods receipts of the recipients placed different processes and thus different requirements on the app.
Reality presents a variety of requirements for helpful apps
In order to filter out the common and different needs and problem spaces, the project was developed from the beginning using design thinking in close consultation with the customer. Not only the decision-makers were involved, but also the end users, especially in the decisive phases. Understanding the individual process steps and many practical tests at various locations were the key to success.
Design thinking is an iterative method that always focuses on the needs and problem areas of the users. In this process, different phases are carried out that help to understand them better and to develop practical solutions. The individual phases can be repeated until all challenges and hurdles of the users have been identified and solved. This saves development costs and ultimately leads to higher customer satisfaction.

Empathize phase: Understanding requirements
The first step was to understand the processes and workflows of the end users in the various branches. For this purpose, it is worthwhile to interview several users in order to determine where possible challenges, similarities and differences exist. Afterwards, it is a good idea to conduct a field analysis to gain a more detailed impression. It is crucial to ask the right questions and leave nothing unsaid in order to track down all contingencies.
Define phase: thoroughly document and evaluate findings
Once the basic needs and challenges of the end users have been crystallized, it is worthwhile to comprehensively document the findings and processes. Every piece of information, no matter how small, is important and can positively influence the solution. It can also lead to further expansion stages, which can be taken from our product range.
Ideate phase: generate solution approaches from information
Idea generation in the next step is based on the findings and discussions with the end users. The inclusion and early presentation of initial rough ideas is particularly helpful in giving end users an idea of the direction in which things could eventually go.
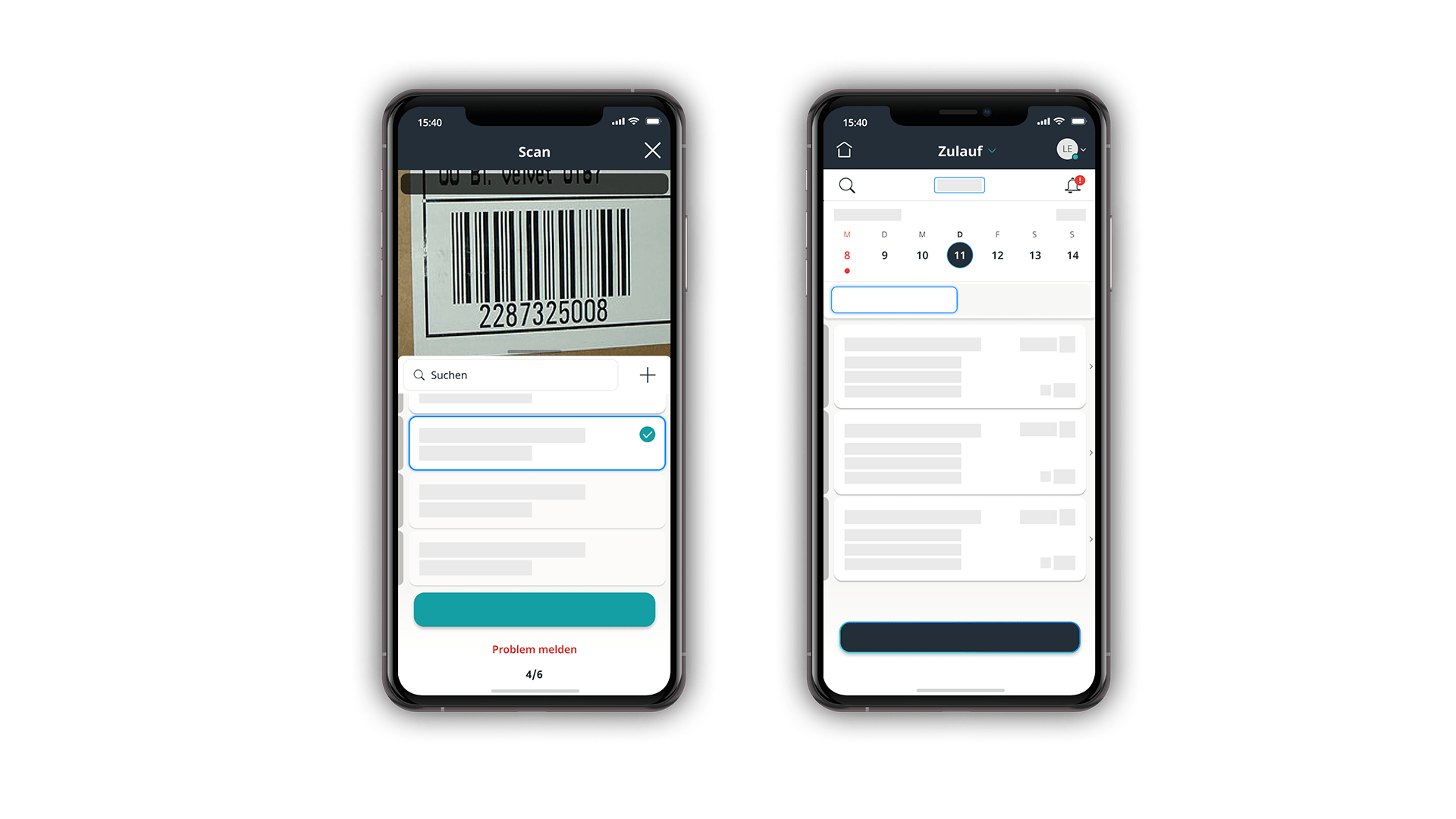
For this purpose, we at leogistics create low-fidelity wireframes (rough hand sketches). In the application example, we presented our customer with initial drafts of a store app for goods receiving at an early stage. Here, too, feedback was extremely important to ensure that the app would really guide users through their work process in the best possible way.
We repeated this idea phase as often as possible in the project until we reached a stage with which everyone involved was satisfied and which would probably also be as user-friendly as possible for operational work. The subjunctive mood is deliberately chosen here, as only the next phases will provide profound insights into the actual benefits. Mockups are very helpful, but do not show the whole truth.
Prototyping + Testing: the Reality Check
In the next phase, it is advantageous to implement the requirements in a click dummy, i.e. an app prototype, and to again obtain feedback from the users. Instead of starting directly with the realization, this additional effort is very valuable, because the renewed feedback often reveals concept gaps that without a prototype would probably only have been noticed when testing the realized app.
These development loops are part of the process and should be carefully calculated in order to provide a practical solution in the end. In the context of the Design Thinking method, this step corresponds to so-called prototyping. A prototype is created and extensively tested, and then, if necessary, the Ideate phase is resumed and the solution is rethought with the help of feedback.
After the initial testing of the prototype of our store app, solution design was repeated in order to close the gaps that had been identified and to develop a new prototype in a goal-oriented manner. Once all the user-oriented iteration loops of the design thinking process from practice have been run through, the mockups and prototypes are finally handed over to development. In this way we can avoid costly and inefficient corrections in software development and at the same time guarantee a high level of customer satisfaction.
We are here for You!
Could we spark your interest in app development using design thinking? In our customer project, this approach benefited everyone involved. On the one hand, it helped the decision-makers to gain a secure feeling about the course of the project, and on the other hand, it gave the end users a user-centric product for their daily work. The greatest added value, however, was that we were able to minimize errors during the project and avoid additional code-side developments with many correction loops. This not only saves time, but also considerable development costs.
Do you have any questions about this or other articles from our blog? Then feel free to contact us at blog@leogistics.com
Jonas Falkenberg
Lead UI/UX & Interaction Design
Kathrin Janshen
Consultant Digital Supply Chain
5 Questions for Jonas Falkenberg, Lead UI/UX & Interaction Design at leogistics
Sustainable quality assurance using test automation
BLOG &
NEWS
Up-to-date news and blog posts from the world of intelligent supply chain management
.